This is a match three puzzle game that I worked at Jam City as a senior UX & UI Designer.
My job is mainly participating meetings with game designers, are director, product designers and producers to decide the future features. I love this IP so much because it barely has limit to the style and the content, which allowed us to be creative.
Main hud layout improvement
When I took over the project, I wanted to improve the current hud design because it has so many informations displayed on the map, and it looked really messy.
Important features are very east to be lost by the current design, and the overall user experience isn't well.
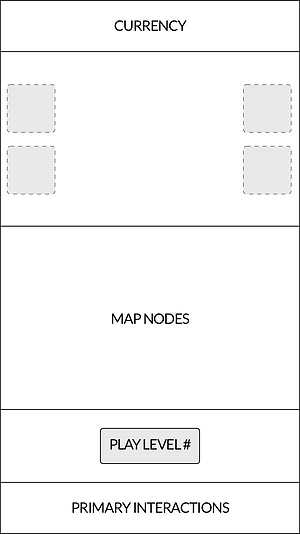
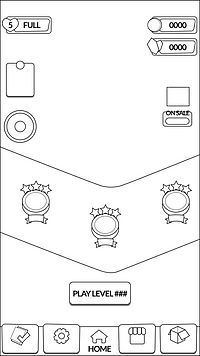
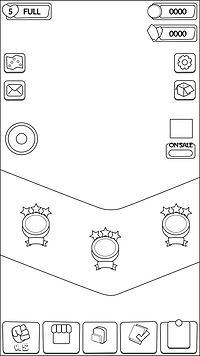
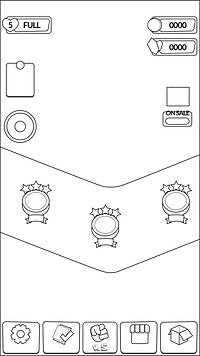
Here are my ideas of different layout structure
A.
B.



C.

Here is the comparison to show you the improvement
after
current


I have two ideas to modify the menu navigation tool bar
A. Move the menu to the bottom but keep the X button to exit.

pros +
-
It's not changing old player's action.
-
It saves a lot of engineer's time.
cons -
-
It's not the best way utilize the vertical space.
-
By putting the control menu at the bottom suppose to be easier navigated by the thumb, if we still keep the X button, it's decreasing the purpose.
B. Take out the X button for all the popups

pros +
-
It's easy and quick to control by the thumb.
-
It has so much space for each tab better utilize contents.
-
Visually it's very nice and cleaner.
cons -
-
It's a new action for the current player to learn and get used to.
-
It requires more time to redesign the layout for each tab.
-
It requires more time for engineers to work on.
Below are some other screens I've done to improve the overall user experience
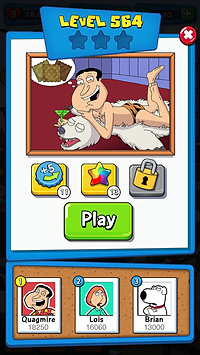
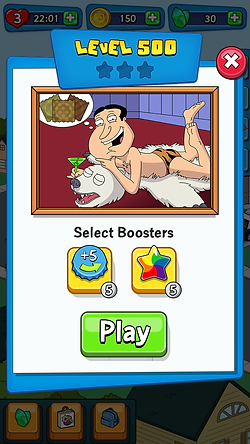
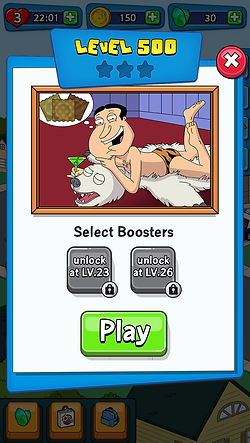
Pre-game Popup
before

after


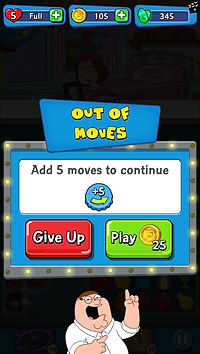
Out of Moves Popup
before

after


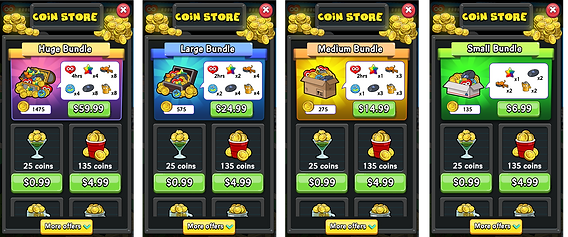
Coin Store
before

after

NEW FEATURES
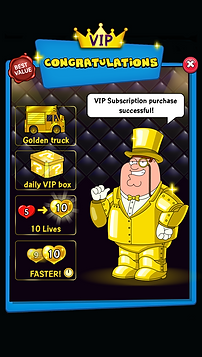
VIP subscription bundle
The idea is to sell a bundle for our spender to subscript monthly, and they'll get exclusive VIP rewards such as
-
Golden truck for the player's profile on the map
-
Daily VIP box with special rewards in the item store
-
Live cap up to 10 lives
-
Less waiting time to rewind the live
In Game Purchase Flows


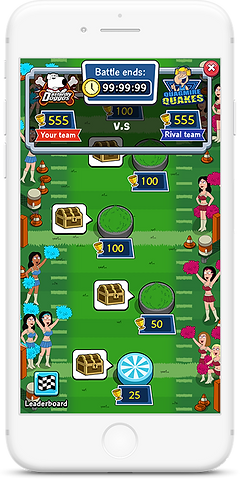
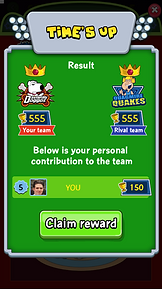
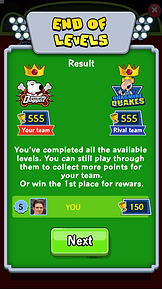
Team v.s Team Event
This is a round-based team v.s team leaderboard event.
It's a mini-map progressing event. As a player you have to continually winning each levels without losing a life.
Players collect trophies after beating a level, and the number of the trophy would add to the team this player belongs to.
Two teams are competing to each other by the subtotal of the trophies.
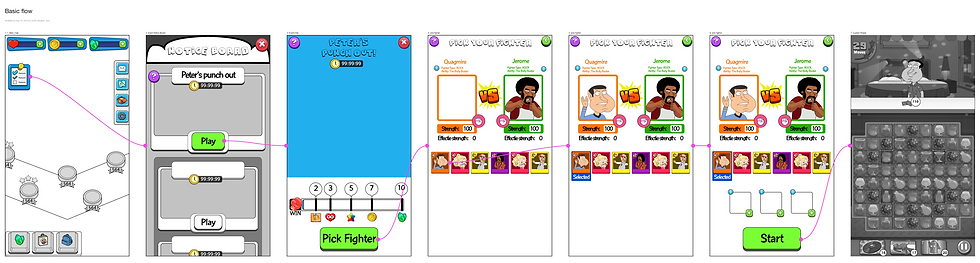
User Flows

UI Mockups












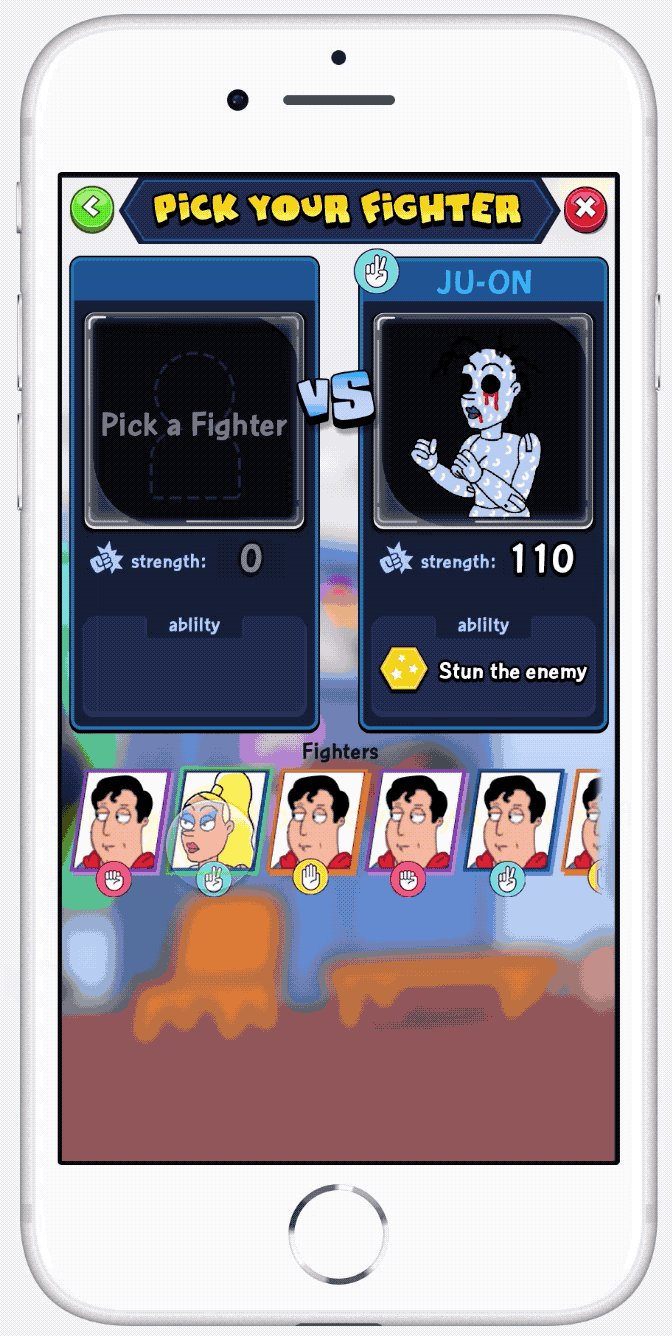
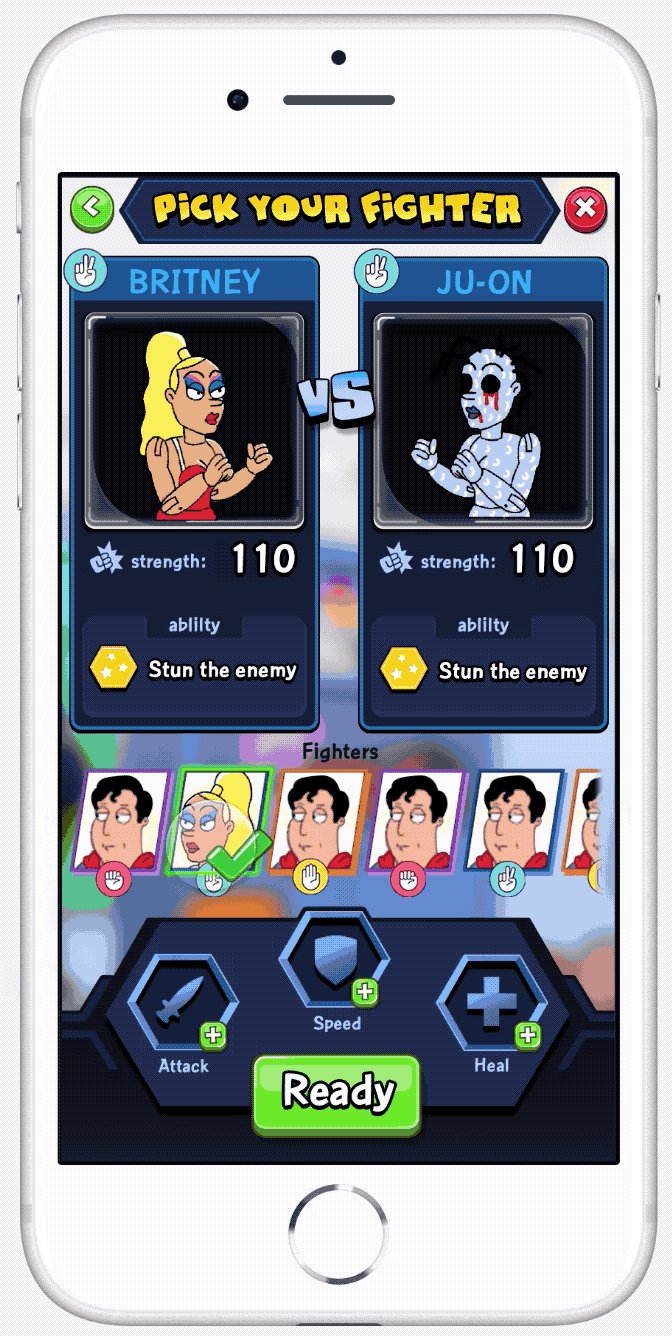
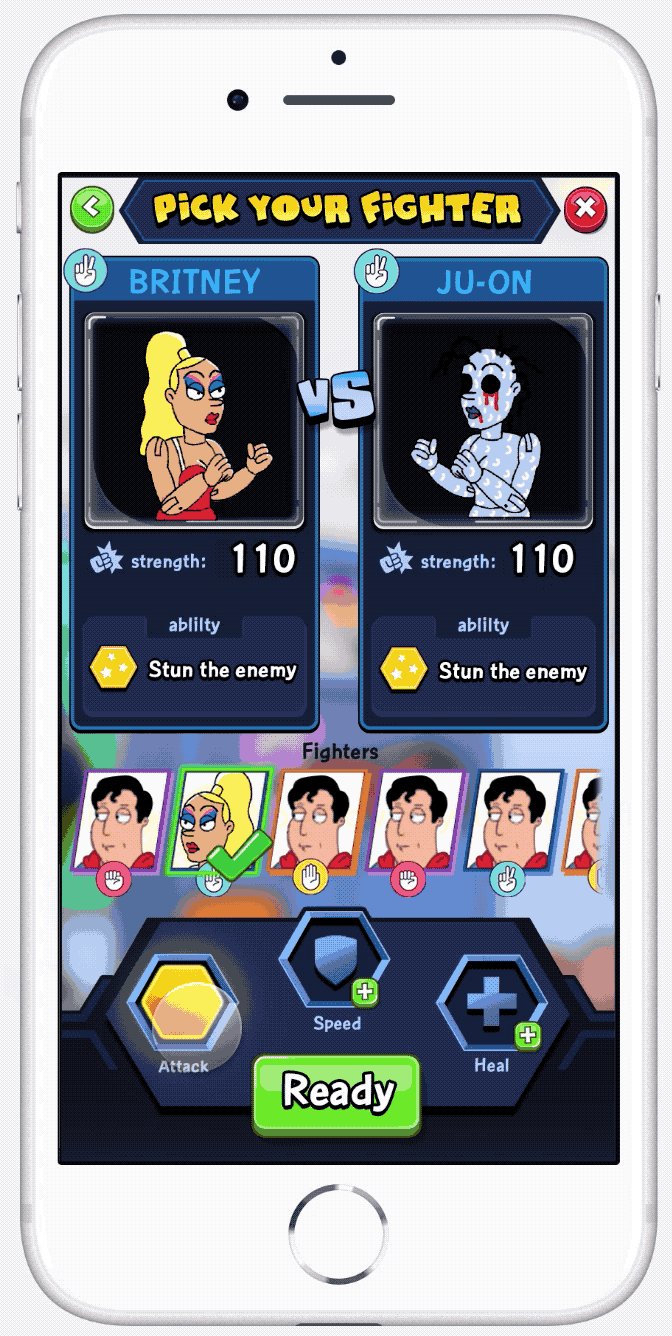
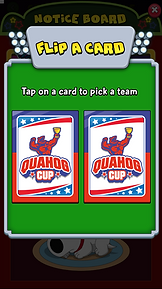
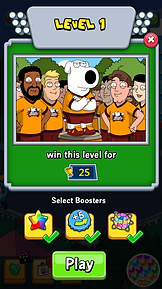
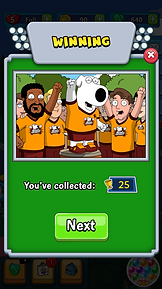
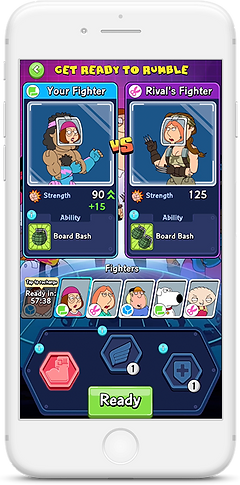
Versus Event
This is an event designed for players who run out of content to play.
We would love to keep them on the game until we released new maps and new events.
This event was very complicated to our casual players, so we done many round of user testing to adjust the content. We want to make sure players understand how it works and enjoy it.
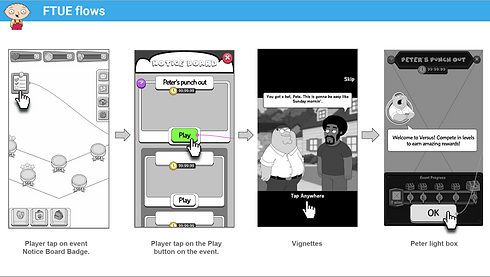
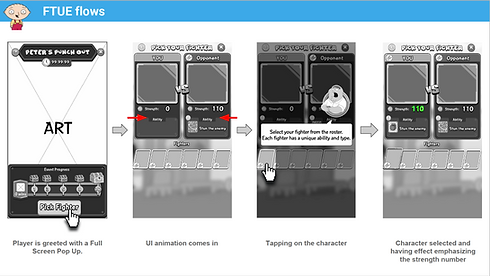
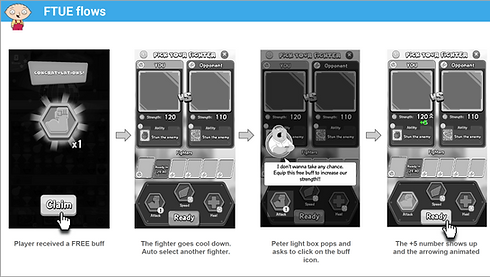
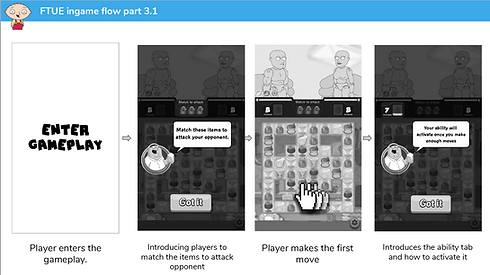
User Flows - first time player experience

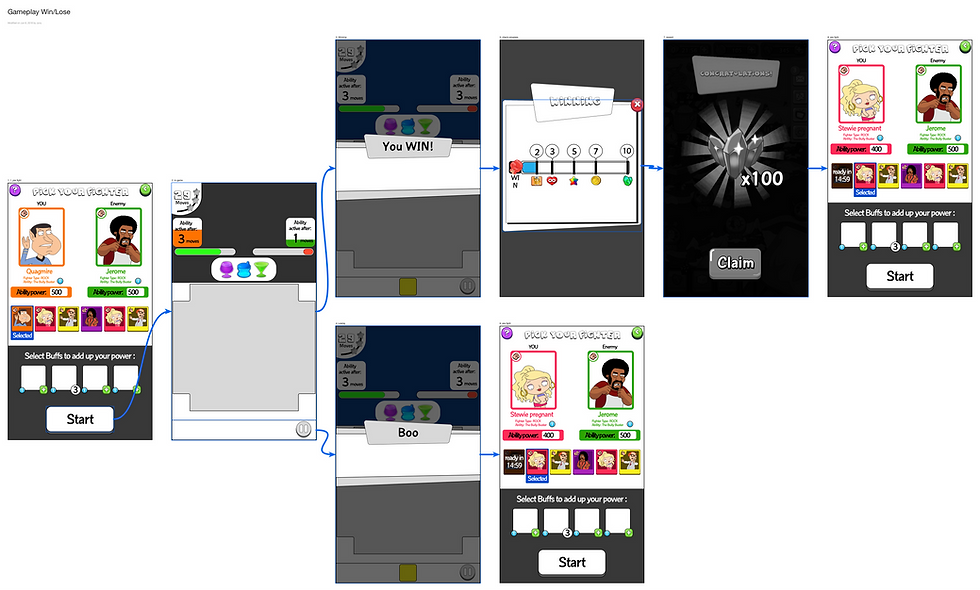
User Flows - Win/ Lose

Click Through Prototype V.1

Click Through Prototype V.2

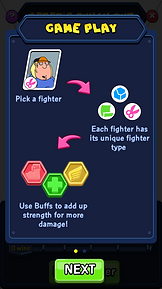
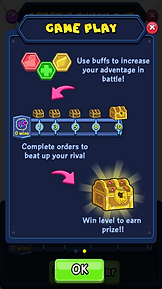
FTUE Low-fi Breakdown







FTUE Prototype

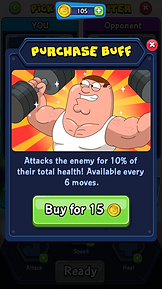
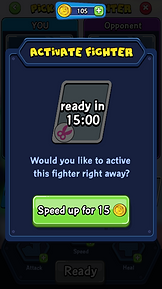
UI Mockups









UI Animation Prototype